Nowadays, people expect a lot from a particular website. Your websites not only need to look sharp and attractive but it should also load as fast as possible on a wide variety of devices. You can even overwhelm the most experienced web developers by juggling and handling the individual parts that are required to keep your website look and run smoothly. If someone is struggling with optimizing their website then Google Lighthouse is just the tool that they need to show them the way.
What is Google Lighthouse?
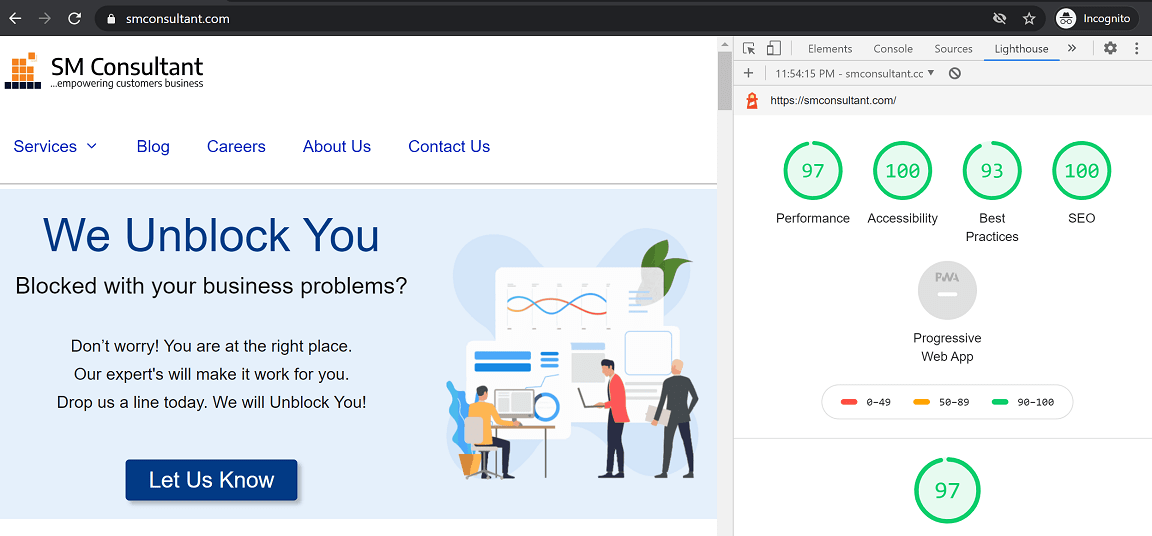
Lighthouse is an automated and open-source tool provided by Google to web developers. It improves the quality, correctness, and overall performance of their websites and applications. It conducts audits in a few major areas that are best practices, performance, accessibility, and Progressive Web Applications. Google Lighthouse works for improving a possible user experience and developer bottlenecks in these domains. Users can run it against any application or website whether it is public or requires authentication. They can use it as a Chrome extension, as a node module, or from within Chrome DevTools as well.
When you audit a webpage, Lighthouse runs some tests against that page. Then it accordingly generates the reports on how well the page performed. From those reports, you can check the failing tests. Then you can use them as indicators of what you can do to improve your webpage or application. Lighthouse provides a lot of tips to the developers to improve the page load performance, for instance, enabling text compression or reducing render-blocking scripts. The Lighthouse team continuously ships new audits for the users to give them useful advice for making their websites faster.
Why Google Lighthouse is important for your websites?
Now that you are aware of what Google Lighthouse is, you might question why it is so important and why the scores matter for your websites?
Well, the answer is simple. We all know that performance improvement is a priority for any website or web application. So, when you use Google Lighthouse it provides you a report with the areas mentioned where your website needs improvements. When you optimize the performance with the help of the report for mobile devices, the performance of your website on desktop and laptop browsers improves as well at the same time. Users nowadays are increasingly visiting websites on mobile devices. Thus, your website must offer a smooth and quick experience for your visitors.
Using Lighthouse will further improve the searchability of your web apps and websites. After all, what good a website is doing if nobody is visiting it? A better performing site is rewarded with higher search engine rankings. Ultimately, using Lighthouse gives your website an advantage over your different competitions which is why it is so important for developers. It makes a great difference.
Benefits of using Google Lighthouse
Lighthouse doesn’t claim to test each part of your website but it prescribes more of a top to bottom testing of specific components such as SEO and accessibility, as discussed above. It tries the website design angles that Google considers as significant steps. After you get the outcomes, it guides you to use the most proficient methods to improve your performance by fixing the issues. This ought to bring better rankings on the search engines. Here are a few benefits and reasons for why you should use Lighthouse in your site testing routine.
Actionable Items:
When an issue or bug is identified, Lighthouse gives you significant things so that you can improve the execution. The reports generated will point at explicit segments and also lines of code that need to be fixed or improved.
Continuous Updates:
It goes through several continuous updates. Its developers make sure that the most recent web metrics are being tried. Users don’t need to worry about utilizing obsolete rules as people who make the rules are the ones who are refreshing the program.
Convenience:
If you are new to this website architecture then SEO can be confusing for you. And, most of us don’t have the knowledge to run complex testing devices. In that case, the lighthouse is pretty easy to use. Users can examine their sites in just a single tick.
Anyone can use it:
Lighthouse is a versatile tool. It can be used without touching the build pipeline in the Chrome extension. Both developers and the non-technical audience can use it easily. Moreover, it enables Quality assurance teams and the product managers to easily and quickly access and monitors the performance of websites.
Performance Advice:
Building analytics software can be challenging. But fortunately, the lighthouse provides the metrics and actionable reports. They refer to certain DOM elements, infrastructure setup, and CSS collectors. Now, users don’t need to worry about navigating through unknown waters. Therefore, performance becomes approachable.
Built by best developers:
Lighthouse provides a significant advantage over other performance tooling projects. Its developers not only have a great amount of experience and expertise but they also have direct access to API creators that are important for performance tracking and benchmarking.
Summary
Performance is a very important part of a better user experience; still, people overlook it. Lighthouse is an amazingly useful suite that empowers developers to make the user experience of their products better. It not only provides metrics but also human-language advice which has made it an indispensable part of a lot of processes. No matter whether you are building a progressive web app or not, it is always compulsory to make a quality assurance checklist.